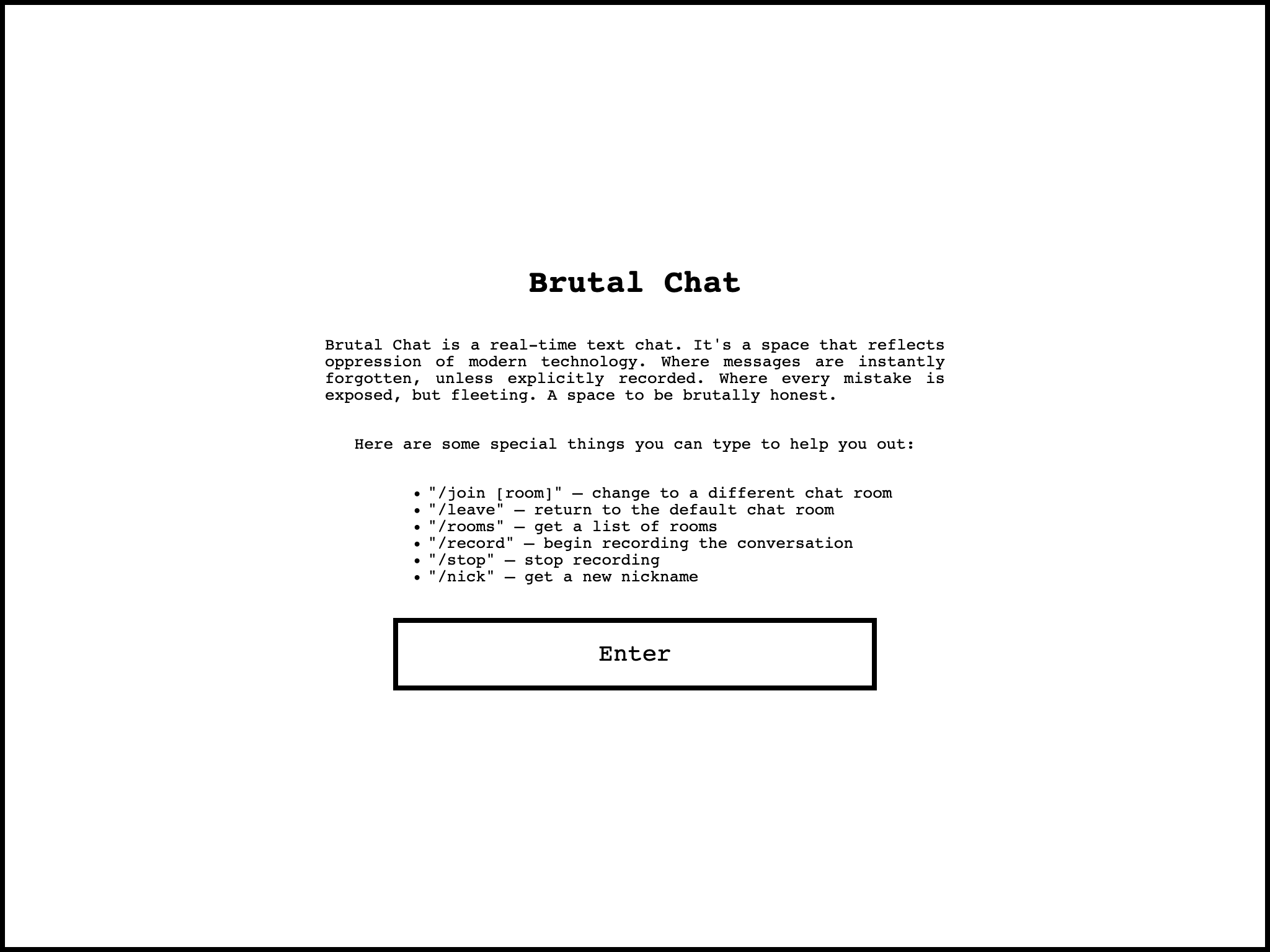
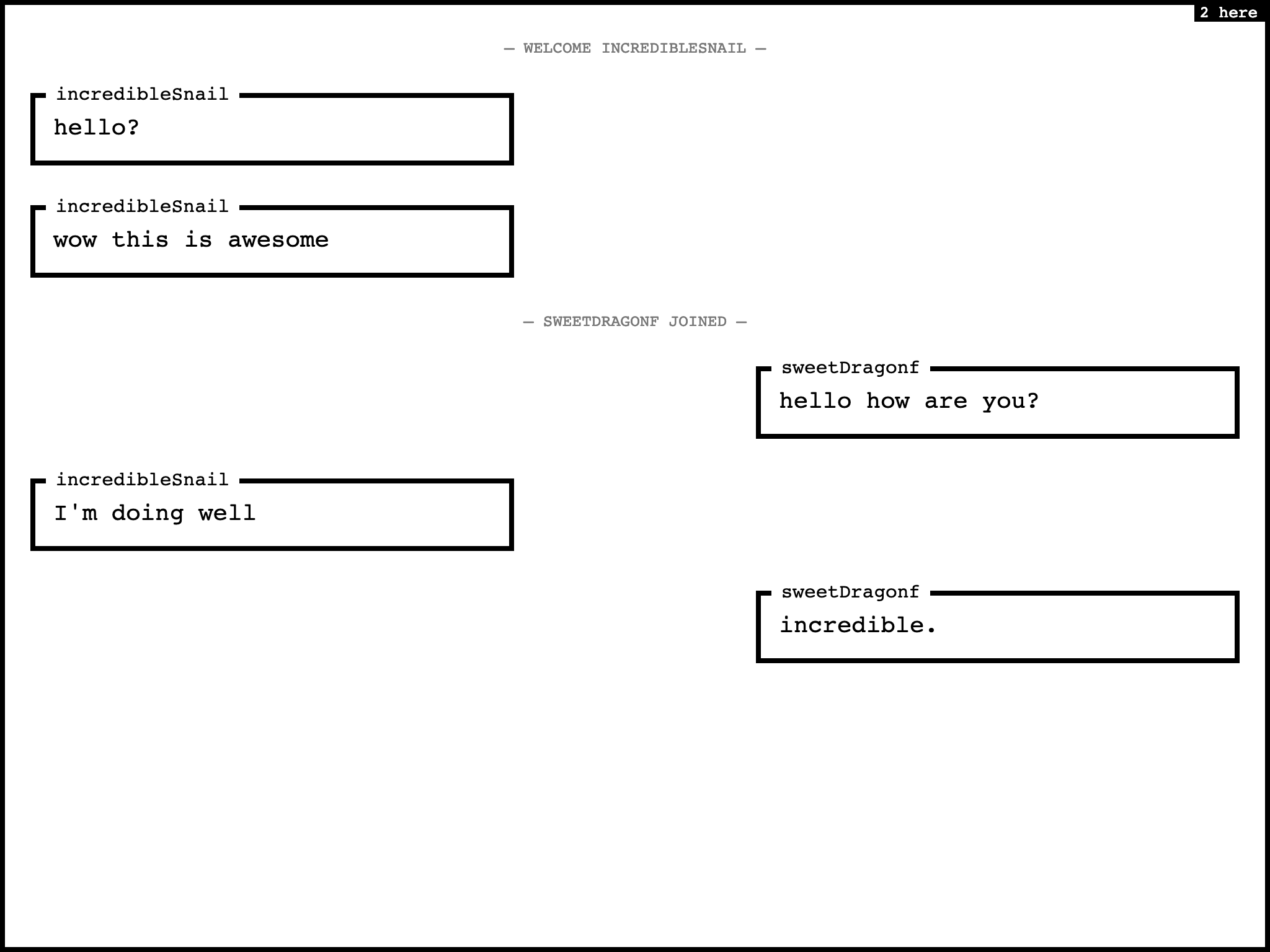
Brutalist web design has always been a favorite of mine. I love the clean lines, the lo-fi vibe, and the dark alternative proto-Internet that we all like to imagine used to exist. In some sense, it’s liberating to demand that the user bend to the idiosyncrasies of the design rather than cater to what users want or expect.
This specific project was greatly inspired by the chat mini-game thing in Super Hot. Basically, I stole the whole premise and turned it into a website. I loved the idea of real-time text, where you could see people make typos, and wouldn’t have to wait staring at a “John is typing…” status. The automatic pseudonyms were also a fun trick, which I imagined would give some illusion of privacy, when in reality you can learn to distinguish people pretty quickly based on their typing speed and accuracy.
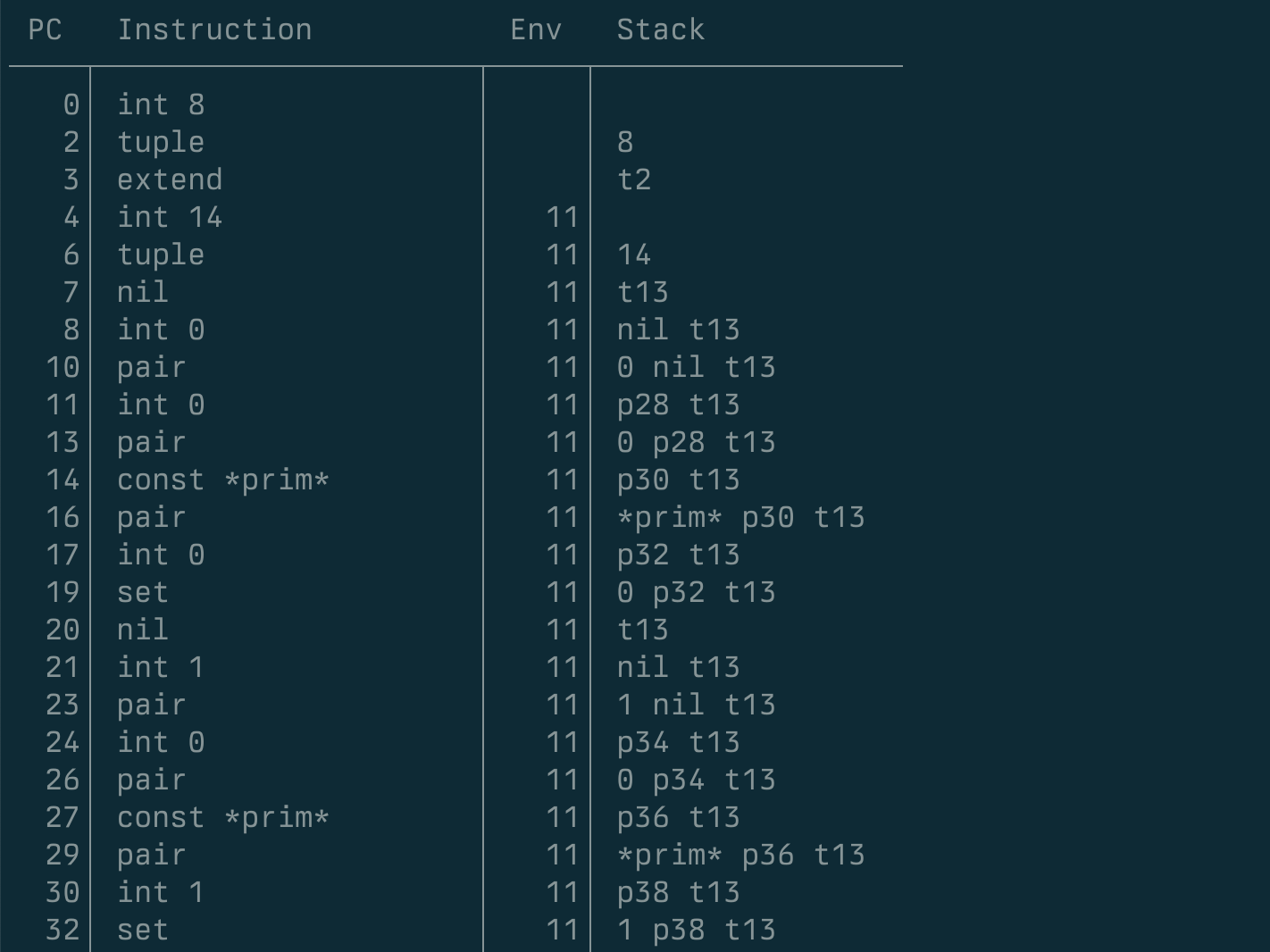
The server is written with Express, a popular Node.js framework. It’s pretty simple — basically just rendering a React app and setting up Socket.io to relay messages. The socket file supports a few commands, as well as basic messaging, and is also relatively simple; in fact, I think a chat application is one of Socket.io’s example apps in their documentation. I use Redis to keep track of the number of users online in each room, and to record conversations (when that’s enabled). The client side is a pretty simple React app, with Redux to store the messages. As with most side projects, the code could be factored out a little better, but given the size of the project the organization doesn’t seem too hard to navigate.
Showing the app to some friends, we all got a kick out of playing around with it for a while, but understandably it never replaced our normal messaging platforms. Occasionally a few people will pop in from time to time, but it’s not as interesting if you’re the only one online. It was also included on brutalistwebsites.com, which is about all I was looking for anyway.